Contents
What is a Minimal CSS Framework?
Let’s be honest: while CSS frameworks can be incredibly useful, they often come with a lot of additional features that may not be necessary for every project. This can lead to a cumbersome coding experience, especially when your primary goal is to achieve a quick, clean design without the added complexity. That’s where minimal CSS frameworks step in.
These lightweight frameworks are designed with simplicity in mind, stripping away the added weight in favour of merely providing the essential styling toolkit. Usually, they would provide just a limited range of components and utilities and let developers construct good-looking layouts easily without bloating up their codebases.
Minimal CSS frameworks are just the “bare-bones” versions of full-feature frameworks, making them ideal for smaller projects, prototyping, or developers who value minimalism and speed. Because the extra features that might get in the way are removed, these frameworks allow you to really focus on the important aspects of your design and help ensure a smooth development process and a professional result.
Why Minimal CSS Frameworks Are Popular
Lightweight and Fast Loading
Speed has become a major concern in user experience and retention on websites in today’s fast-paced digital environment. By nature, minimal CSS frameworks are lightweight, featuring fewer files and less code. Their lightweight nature enables them to load fast, ensuring that your visitors will not have to wait for ages when navigating your site. To developers itching to increase performance, especially in today’s world where each second counts, these frameworks provide a great choice. They enable the development of attractive-looking websites sans heavyweight stylesheets, further resulting in better SEO rankings and, overall, an enhanced experience for users.
Principles of Simple Design
The minimal CSS frameworks are designed around the philosophy of simplicity, as is the case with the rule “less is more.” They take away the extra fat to present the necessary styling and functionality. This not only declutters your visual space but also enables developers to pay more attention to the creation of intuitive user interfaces and optimizing site performance. The clean design principles enable the developer to focus on customization without the burden of excessive styling options. This balance provides a space where developers can work efficiently while delivering sleek, functional, and user-friendly digital experiences.
Key Features of Minimal CSS Frameworks
Responsive Design
Responsiveness: Most minimal CSS frameworks are designed to be responsive; they will make your website look great whether on a smartphone, tablet, or desktop.
Easy Customization
These frameworks are super easy to tweak. Since they’re minimal, there’s less code to sift through, making customization a breeze.
Cross-Browser Compatibility
You don’t have to worry about whether your design will look good on different browsers. Minimal CSS frameworks usually ensure compatibility across the board.
Popular Minimal CSS Frameworks
Milligram
Milligram provides a super lightweight framework that is clean and minimal. It is ideal for projects in which you want to get up and running fast.
Picnic CSS
Picnic CSS brings simplicity with an essence of elegance. The components are minimal yet functional, perfect for small websites.
Pure.css
Pure.css is a bit more feature-rich compared to some minimal frameworks but still keeps its lightweight feel. It’s ideal for developers who want a little extra flexibility.
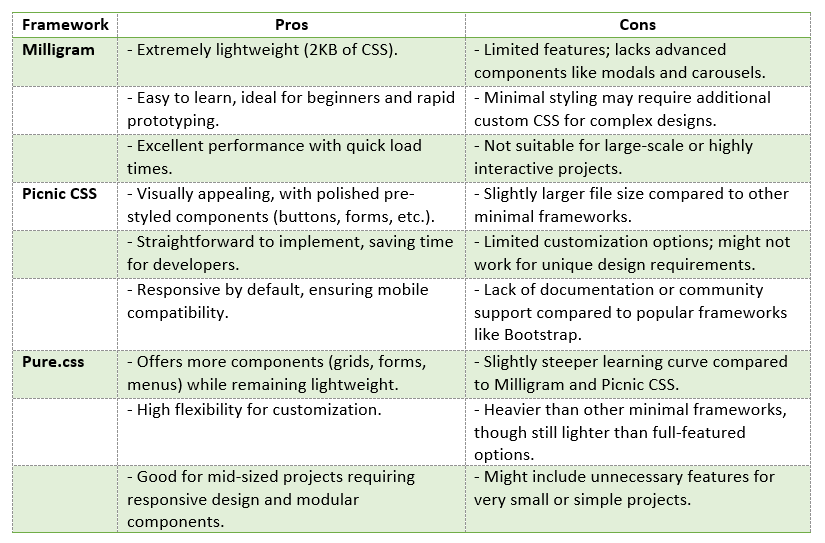
Pros and Cons of Minimal CSS Frameworks

When to Use Minimal CSS Frameworks
Minimal CSS Framework Code Example
HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Minimal CSS Framework</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="container">
<h1 class="title">My Minimal Framework</h1>
<nav>
<ul class="nav">
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
</header>
<main class="container">
<section class="card">
<h2>Welcome</h2>
<p>This is a simple example of a minimal CSS framework in action.</p>
</section>
</main>
<footer class="container">
<p>© 2024 Minimal Framework</p>
</footer>
</body>
</html>CSS Code
/* Basic Reset */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* Typography */
body {
font-family: Arial, sans-serif;
line-height: 1.6;
color: #333;
background-color: #f9f9f9;
}
/* Utility Classes */
.container {
width: 90%;
max-width: 1200px;
margin: 0 auto;
padding: 1rem;
}
.title {
text-align: center;
margin-bottom: 1rem;
}
/* Navigation */
.nav {
list-style: none;
display: flex;
justify-content: center;
gap: 1rem;
}
.nav a {
text-decoration: none;
color: #007BFF;
font-weight: bold;
}
.nav a:hover {
text-decoration: underline;
}
/* Card Component */
.card {
background: white;
padding: 1.5rem;
border: 1px solid #ddd;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
margin-top: 1rem;
}
/* Footer */
footer {
text-align: center;
margin-top: 2rem;
font-size: 0.9rem;
color: #666;
}Static Report: Minimal CSS Frameworks
| Metric | Milligram | Picnic CSS | Pure.css |
|---|---|---|---|
| File Size (Minified) | 2 KB | 4 KB | 5 KB |
| Initial Learning Time | 2 hours | 3 hours | 4 hours |
| Pre-Styled Components | 10 | 25 | 40 |
| Customization Options | Low (3/10) | Medium (5/10) | High (8/10) |
| Performance (Load Time) | ~10ms | ~12ms | ~15ms |
| Ease of Use (Scale: 1-10) | 9 | 8 | 7 |
| Documentation Quality | Moderate (6/10) | Basic (5/10) | Good (8/10) |
| Community Support | Low (4/10) | Moderate (5/10) | High (7/10) |
| Responsive Support | Yes | Yes | Yes |
| Best Use Case | Prototyping | Polished Designs | Mid-Sized Projects |
Analysis of Report Numbers
Milligram is extremely lightweight, weighing in at only 2 KB; it is ideal for prototyping and small projects. However, it has fewer components and limited customization options.
Picnic CSS has more pre-styled components and a refined design aesthetic, striking a balance between simplicity and utility.
Pure.css offers the most features, along with flexibility in customization, but it takes a bit more effort to learn and implement. It’s suitable for more comprehensive projects.
“Amazing post, keep up the good work!”
“Your writing style is engaging and clear, love it!”
Comments are closed.