Contents
CSS (Cascading Style Sheets) is a fundamental building block of web design, allowing developers to control the presentation and layout of HTML elements. At its core, CSS relies on a specific CSS Syntax that dictates how styles are applied to various elements on a webpage. In this guide, we’ll delve into the intricacies of CSS syntax, empowering you to harness its full potential. A CSS syntax-set contains of a selector and a declaration block. CSS syntax is contains of three major parts
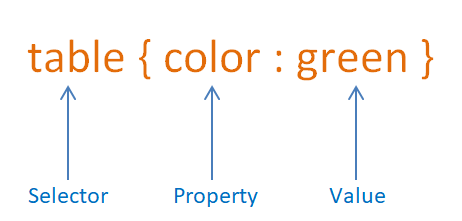
- Selector − HTML tag at which a style will be applied. This could be any tag like <h1>, <p>, <table> or <div> etc.
- Property − Type of attribute of HTML tag. Put simply, all the HTML attributes are converted into CSS properties. They could be color, border, size etc.
- Value − Assigned to properties. For example, color property can have value either green or #008000 etc.

Understanding CSS Syntax
CSS (Cascading Style Sheets) is a fundamental building block of web design, allowing developers to control the presentation and layout of HTML elements. At its core, CSS relies on a specific syntax that dictates how styles are applied to various elements on a webpage. In this guide, we’ll delve into the intricacies of CSS syntax, empowering you to harness its full potential.
Deciphering CSS Rules
In CSS, styles are applied through a series of rules, each consisting of a selector and a declaration block. The selector specifies which HTML elements the styles should be applied to, while the declaration block contains one or more declarations separated by semicolons. Each declaration consists of a property and a value, defining the aspect of the element to be styled.
Mastering Selectors
Selectors are the backbone of CSS syntax, allowing developers to target specific elements within an HTML document. CSS offers a wide range of selectors, from simple element selectors to more complex attribute selectors and pseudo-classes. By mastering selectors, you can precisely target elements and apply styles with precision.
Type of Sectors
1. Element Selector
Selects HTML elements based on the element name.
h1 {color: green ;}2. ID Selector
Use the id attribute of the HTML element to select a specific element. The ID of the element is unique within a page, so the id selector is used to select one single element. To identify the specific element write a hash (#) character followed by the id of the element.
#customertable { color : green; }3. Class Selector
HTML elements with a specific class attribute. To identify specific class, write a period (.) character followed by the class name.
p.center { text-align: center; }4. Universal Selector
The universal selector (*) selects all HTML elements on the page.
* { color: green; }Conclusion
CSS syntax is the foundation of modern web design, providing developers with the tools they need to create visually stunning and responsive websites. By mastering CSS syntax, you can unlock new possibilities for styling and layout, empowering you to bring your design visions to life. Whether you’re a seasoned developer or just starting with CSS, understanding its syntax is essential for success in the ever-evolving world of web development.