Contents
A Comprehensive Guide to Checking Control Availability
In today’s digital landscape, JavaScript stands as a cornerstone for dynamic web development, empowering developers to create interactive and responsive user experiences. However, ensuring optimal performance and efficiency within JavaScript code requires meticulous attention to detail, particularly when verifying the availability of controls. In this guide, we delve into the intricacies of JavaScript Check Control Available Or Not, offering insightful techniques to enhance your coding prowess.
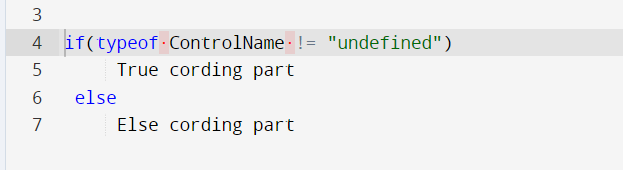
Example: JavaScript Check Control Available Or Not

Conclusion
In conclusion, mastering the art of checking control availability in JavaScript is indispensable for fostering efficient and error-free web development practices. By leveraging techniques such as getElementById, query selectors, and error handling mechanisms, developers can streamline their coding workflows and enhance the reliability of their applications. Embrace these methodologies in your JavaScript endeavors to unlock new realms of efficiency and elevate the user experience to unprecedented heights.