Contents
In the fast-paced world of software development, ensuring the quality of code is paramount. Code review stands as a crucial checkpoint in this journey, and one tool that has proven its effectiveness is the humble checklist.
Introduction to Code Review
Importance of Code Review
Code review is the heartbeat of software development, where developers come together to scrutinize code, identify bugs, and enhance overall code quality. It’s a collaborative process that significantly contributes to the success of a project.
Significance of a Checklist
Enter the code review checklist—an organized, systematic approach to evaluating code. Think of it as a roadmap, guiding developers through a comprehensive assessment to ensure nothing slips through the cracks.
Benefits of Using a Code Review Checklist
Efficiency and Thoroughness
A checklist streamlines the code review process, making it more efficient without sacrificing thoroughness. Developers can systematically go through each item, covering various aspects of code quality.
Quality Assurance
By providing a structured set of criteria, a checklist acts as a quality assurance tool. It ensures that not only common issues but also project-specific requirements are considered during the review.
Components of an Effective Code Review Checklist
Code Style and Formatting
Consistent code style enhances readability. A checklist should include items like indentation, naming conventions, and adherence to language-specific best practices.
Logic and Functionality
Beyond style, the checklist should delve into the logic and functionality of the code. It ensures that the code not only looks good but also works as intended.
Security Considerations
Security is non-negotiable. A comprehensive checklist includes checks for potential security vulnerabilities, ensuring that the code is robust against potential threats.
Implementing a Code Review Checklist
Integration into Workflow
For a checklist to be effective, it needs to seamlessly integrate into the development workflow. Whether it’s part of the version control system or a standalone tool, accessibility is key.
Team Collaboration
Code review is a collaborative effort. The checklist serves as a common ground, aligning the team’s focus and ensuring a consistent standard across the codebase.
Certainly! Below is a sample code review checklist that you can use as a starting point. Remember to customize it according to your project’s specific requirements and coding standards.

Code Review Checklist Template
1. Code Style and Formatting:
- Consistent indentation and spacing.
- Follow language-specific naming conventions.
- Use meaningful variable and function names.
- Proper use of comments for clarity.
2. Logic and Functionality:
- Code accomplishes its intended purpose.
- Edge cases and error handling are addressed.
- No redundant or unused code.
- Efficient algorithms and data structures are used.
3. Security Considerations:
- No hardcoded sensitive information.
- Input validation to prevent SQL injection, XSS, etc.
- Proper handling of authentication and authorization.
- Encryption is applied where necessary.
4. Performance:
- No unnecessary database or network calls.
- Efficient use of memory and resources.
- Consideration for scalability and potential bottlenecks.
5. Unit Tests:
- Comprehensive unit test coverage.
- Tests cover both positive and negative scenarios.
- Tests are readable and well-organized.
6. Documentation:
- Code is adequately documented.
- README and other project documentation are up-to-date.
- API documentation is clear and accessible.
7. Consistency with Coding Standards:
- Adherence to the established coding standards.
- Consistent use of design patterns and architectural principles.
- Verify compliance with any project-specific guidelines.
8. Version Control:
- Each logical change is accompanied by a meaningful commit message.
- No unnecessary files or sensitive information committed.
- Code changes are appropriately reviewed and approved.
9. Error Handling:
- Proper error messages for users and developers.
- Graceful degradation in case of failures.
- Logging of errors for debugging purposes.
10. Usability and User Experience:
- Intuitive user interfaces and interactions.
- Accessibility considerations are addressed.
- Proper handling of user inputs and feedback.
11. Code Comments:
- Comments explain complex code sections.
- TODOs and FIXMEs are addressed or explained.
- No unnecessary or misleading comments.
12. Code Reviewer’s Comments:
- Reviewer’s comments and feedback are addressed.
- Discussions and decisions during the review are documented.
- Any disagreements or unresolved issues are flagged.
13. Dependencies:
- No outdated or vulnerable dependencies.
- Proper use of package managers and dependency management.
14. Cross-browser and Cross-device Compatibility:
- Code functions as expected across major browsers and devices.
- Responsive design principles are applied where necessary.
15. Future Considerations:
- Code is designed with future scalability and maintainability in mind.
- Consideration for backward compatibility if applicable.
- Any potential technical debt is identified and documented.
Feel free to modify and expand this checklist based on the specific needs of your project. Regularly update it to incorporate lessons learned from each code review session and to adapt to evolving coding standards and best practices.
Common Challenges in Code Review
Overcoming Resistance
Resistance to code review is not uncommon. A checklist, when presented as a tool for improvement rather than a checklist, can help overcome initial reluctance.
Balancing Speed and Quality
Finding the right balance between a speedy review and a thorough examination is an ongoing challenge. The checklist aids in maintaining this equilibrium.
Real-world Examples and Case Studies
Success Stories
Several successful projects attribute their success partly to the implementation of a robust code review checklist. These stories serve as inspiration for others looking to enhance their development process.
Lessons Learned
On the flip side, there are instances where the absence or inadequacy of a checklist led to challenges. Learning from these experiences is crucial for continuous improvement.
Tips for Creating a Custom Code Review Checklist
Tailoring to Project Needs
Not all projects are created equal. A one-size-fits-all checklist might not be optimal. Tailoring a checklist to the specific needs and requirements of a project is essential.
Iterative Improvement
A checklist is not static. It should evolve with the project, incorporating lessons learned and adapting to changes in technology and industry best practices.
Checklist Tools and Technologies
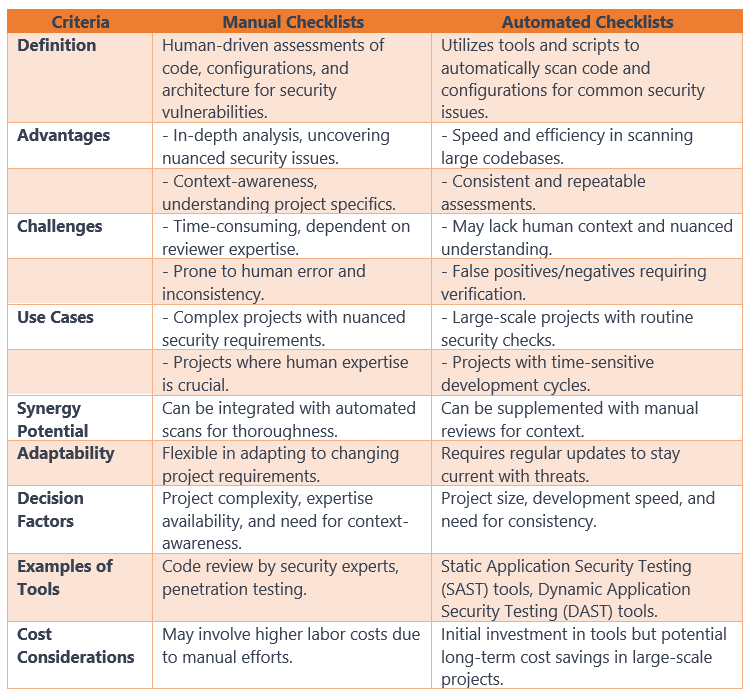
Manual vs. Automated Checklists
Choosing between a manual and automated checklist depends on the project’s complexity and requirements. Understanding the pros and cons of each approach is crucial.
Table: Manual vs. Automated Checklists

Understanding the differences between manual and automated checklists is crucial for choosing the right approach based on project requirements, resources, and the desired level of scrutiny.
Integration with Version Control Systems
Seamless integration with version control systems enhances the visibility of the checklist and ensures that every code commit undergoes the necessary checks.
Continuous Learning in Code Review
Feedback Loops
Feedback is the lifeblood of improvement. Establishing feedback loops within the code review process, including the checklist, facilitates continuous learning.
Training Programs
Educating the team on the effective use of the checklist through training programs ensures that everyone is on the same page and maximizes its impact.

Conclusion
In conclusion, a code review checklist is a powerful ally in the pursuit of high-quality code. It not only enhances efficiency and thoroughness but also acts as a catalyst for continuous improvement. Embrace the checklist, make it your own, and witness the positive transformation in your development process.
FAQs
- How can a code review checklist improve overall development speed?
- A well-designed checklist streamlines the review process, reducing the time spent on identifying and addressing issues. It ensures a more efficient and faster development cycle.
- Is a manual or automated checklist more effective in code review?
- The effectiveness depends on the project’s complexity. Manual checklists offer flexibility, while automated checklists provide speed and consistency. Choosing depends on project requirements.
- What role does a checklist play in ensuring code security?
- A checklist includes security considerations, helping identify and mitigate potential vulnerabilities in the code. It acts as a proactive measure to enhance the overall security posture.
- How often should a code review checklist be updated?
- The checklist should be updated regularly, especially when lessons are learned or industry practices change. An iterative approach ensures it remains relevant and effective.
- Can a code review checklist be customized for different projects within a team?
- Yes, customization is key. Tailoring the checklist to suit the specific needs and requirements of different projects ensures its effectiveness in diverse development scenarios.
Custom Message: Thank you for embarking on the journey of code review with a checklist. May your code be robust, your reviews thorough, and your development process ever-evolving for success! Happy coding!