In this article, we will understand the difference between var let and const keywords. We will discuss the scope and other required concepts about each keyword.
When you used JavaScript, you can declare a variable using 3 keywords that are
- var
- let
- and const.
Contents

var keyword : The var is the oldest keyword to declare a variable in JavaScript.
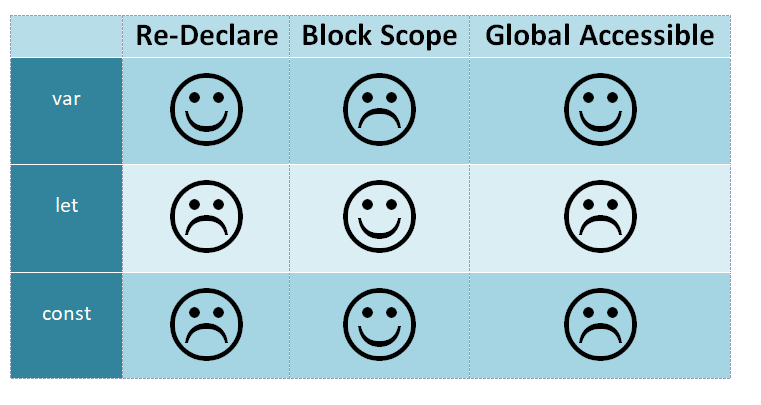
Scope: The scope of the var keyword is the global or function scope. It means variables defined outside the function can be accessed globally, and variables defined inside a particular function can be accessed within the function.
<script>
var a = 10
function print(){
var b =5
console.log(a)
console.log(b)
}
print ();
console.log(a)
</script>Output 10 10 5 Note: variable “b” cannot access outside the function
let keyword: The let keyword is an improved version of the var keyword.
Scope: block scoped: The scope of a let variable is only block scoped. It can’t be accessible outside the particular block ({block}). Let’s see the below example.
<script>
let a = 10;
function print() {
if (true) {
let b = 5
console.log(b);
}
}
print()
console.log(a)
</script> Output 10 5 Note: variable “b” cannot used outside the if block
const keyword : The const keyword has all the properties that are the same as the let keyword, except the user cannot update it.
Scope: block scoped: When users declare a const variable, they need to initialize it, otherwise, it returns an error. The user cannot update the const variable once it is declared.
<script>
const a = 10;
function print() {
console.log(a)
a=5 (cannot update the variable “a” value if try to update system will return
the error message)
}
print();
</script> Output
10
Note: User cannot update the variable “a” value if try to update system will return
the error messageDifference between var let and const
| Feature | var | let | const |
|---|---|---|---|
| Scope | Function-scoped or global-scoped | Block-scoped | Block-scoped |
| Re-declaration | Allowed within the same scope | Not allowed within the same scope | Not allowed within the same scope |
| Re-assignment | Allowed | Allowed | Not allowed |
| Hoisting | Yes (initialized with undefined) | Yes (not initialized) | Yes (not initialized) |
Unlocking the Power of Var Keyword in JavaScript
JavaScript’s var keyword has been a staple in variable declaration for quite some time. Let’s explore its characteristics and discover how it differs from its counterparts.
Understanding Var: A Historical Perspective
The var keyword, a veteran in JavaScript, was the go-to choice for variable declaration before the introduction of let and const. Unlike let and const, var is function-scoped rather than block-scoped, which means its influence extends throughout the entire function, regardless of conditional blocks.
Embracing Flexibility with Var
One of var’s distinctive features is its flexibility in redeclaration. You can redeclare a variable using var within the same scope without any runtime errors. While this flexibility offers convenience, it also opens the door to potential pitfalls if not used judiciously.
The Rise of Let: Unleashing Block Scope Power
With the advent of ECMAScript 6 (ES6), the let keyword emerged as a more modern and versatile alternative to var. Let’s unravel the features that make let a formidable player in JavaScript variable declaration.
Block Scoping with Let
Unlike var, let is block-scoped, confined to the nearest pair of curly braces. This feature enhances code clarity and reduces the risk of unintended variable hoisting, a common quirk associated with var.
Preventing Redeclaration Woes
One of the significant improvements that let brings to the table is its restriction on redeclaration within the same scope. This strictness prevents accidental variable redeclaration, fostering cleaner and more error-resistant code.
Const Keyword: The Guardian of Immutable Values
Introducing the const keyword, JavaScript’s answer to immutability. Let’s explore how const enhances the robustness of your code by enforcing the sanctity of unchangeable values.
Immutable Constants with Const
Const, short for constant, lives up to its name by preventing the reassignment of values once declared. This immutability feature ensures that the value of a const variable remains constant throughout its lifespan.
Compile-Time Constants and Const
Const goes a step further by allowing the declaration of compile-time constants. This means that the value assigned to a const variable must be known at the time of declaration, enhancing predictability and clarity in your codebase.
Best Practices for Variable Declaration: A Comprehensive Guide
As you navigate the intricate landscape of JavaScript variable declaration, here are some best practices to keep in mind:
- Prioritize const Over let: Whenever possible, opt for const to promote immutability and minimize the risk of unintended changes.
- Reserve var for Legacy Code: In modern JavaScript, favor let and const for variable declarations. Reserve var for situations where backward compatibility with older code is necessary.
- Embrace Block Scoping: Leverage the block-scoping capabilities of let and const to enhance code readability and prevent unexpected behavior.
- Use Descriptive Variable Names: Choose meaningful and descriptive names for your variables to enhance code maintainability and collaboration.
In conclusion, mastering the var, let, and const keywords in JavaScript is pivotal for writing clean, efficient, and error-resistant code. By understanding their nuances and adopting best practices, you can elevate your coding prowess and stay at the forefront of JavaScript development.