Contents
Introduction: Add Telerik RadPushButton to RadListView and Client Side Button Click Event with Parameters
In this article we are describe how to Add Telerik RadPushButton to RadListView and Client Side Button Click Event with Parameters
In the realm of web development, Telerik’s RadPushButton and RadListView stand out as dynamic tools that can significantly elevate user interaction and interface functionality. Let’s delve into the process of integrating Telerik RadPushButton into RadListView while incorporating a client-side button click event to add a layer of interactivity.

When you used Telerik list view for your project, possible requirement can be come from add button and when click the button call the javascript function, so now we are look how to do that requirement.
<telerik:RadListView ID="ID" runat="server" DataKeyNames="keyField">
<itemtemplate>
<div class="card">
<h3 class="card-header">
<div class="card-body">
<div class="row">
<div class="col">
<p><strong>Data 1:</strong> <%#Eval("Data1")%></p>
<p><strong>Data 2:</strong> <%#Eval("Data2")%></p>
</div>
</div>
<div class="row">
<div class="col float-right">
<telerik:RadPushButton ID="btnEdit" runat="server" OnClick='<%# "ShowData(" +Eval("Data1")
+","+ Eval("Data2") +");" %>' CausesValidation="false" SingleClick="true" Skin=""
CssClass="btn btn-primary">
<ContentTemplate>
<i class="fal fa-edit"></i> Edit
</ContentTemplate>
</telerik:RadPushButton>
</div>
</div>
</div>
Javascrip function
function ShowData(Data1, Data2) {
.........................
}Setting the Stage: Understanding Telerik RadPushButton and RadListView
Before we embark on the implementation journey, let’s gain a comprehensive understanding of our key players – Telerik RadPushButton and RadListView.
RadPushButton Unveiled
Telerik RadPushButton is a feature-rich button control designed to enhance the user experience with smooth interactions. Its versatility lies in its ability to seamlessly integrate into various scenarios, providing a visually appealing and responsive interface element.
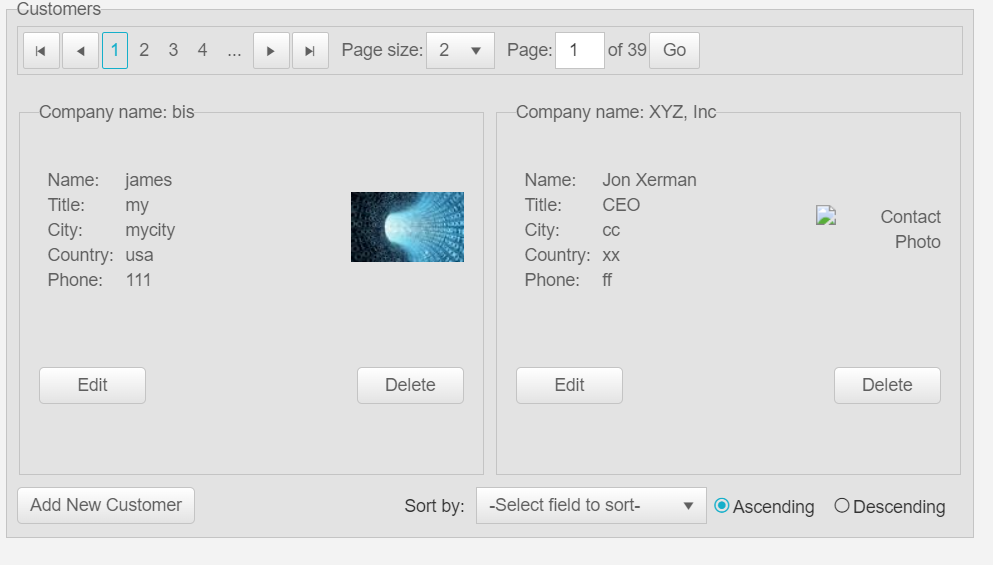
RadListView Decoded
On the other hand, RadListView is a powerful component for displaying and managing data in a list format. Its flexibility and robust features make it an ideal choice for presenting data in a structured and organized manner.

Step-by-Step Guide: Adding Telerik RadPushButton to RadListView
Now, let’s dive into the practical aspect of our guide – the step-by-step process of adding Telerik RadPushButton to RadListView.
Step 1: Integration and Setup
To kick off the integration process, ensure you have the necessary Telerik controls installed. Once installed, proceed to add the RadPushButton and RadListView controls to your web project.
Step 2: RadPushButton Configuration
Configure the RadPushButton according to your specific requirements. Set properties such as text, appearance, and behavior to align with the desired user experience.
Step 3: RadListView Implementation
Integrate RadListView into your project, binding it to the relevant data source. Customize its layout and appearance to create a visually appealing and user-friendly list view.
Step 4: Client-Side Button Click Event
Enhance interactivity by implementing a client-side button click event. This step involves incorporating JavaScript to handle the button click event and perform specific actions based on user interactions.
Optimizing Performance: Tips and Tricks
As you fine-tune your web application with Telerik RadPushButton and RadListView, consider implementing these optimization tips to ensure optimal performance.
Tip 1: Minimize Server-Side Calls
Efficiently manage server-side calls by optimizing data retrieval and processing. Minimize unnecessary requests to enhance the overall responsiveness of your web application.
Tip 2: Responsive Design Practices
Adopt responsive design practices to ensure a seamless user experience across various devices and screen sizes. Utilize Telerik controls’ responsive features to create a visually appealing interface on both desktop and mobile platforms.
Conclusion: Elevate Your Web Development Game
In conclusion, the integration of Telerik RadPushButton into RadListView, coupled with a client-side button click event, opens up new avenues for enhancing your web development projects. By following this guide and incorporating the outlined steps, you’ll unlock the full potential of these powerful tools, delivering a seamless and interactive user experience. Elevate your web development game today with Telerik’s feature-rich controls.