Contents
What is Full Stack Web Developer
What is Full Stack, a full stack web developer is an engineer who can develop both client side and server side software. He/she also knows how to:
- Program a browser (like using HTML,JavaScript, jQuery and Angular)
- Program a server (C#, PHP, ASP, Python or Node)
- Program a database (SQL, SQLite or MongoDB)
| Client Software (Front End) | Server Software (Back End) |
|---|---|
| HTML | C# |
| CSS | C++ |
| JavaScript | ASP |
| XML | PHP |
| jQuery | Java |
| HTML DOM | Python |
| JSON | SQL |
| Redux | REST |
| React | PaaS |
| Angular | MongoDB |
Popular Stacks
LAMP stack
LAMP is a contraction of four open-source components.
L – Linux (An open source operating system)
A– Apache (Web server software)
M– MySQL (Database )
P – PHP (Server-side open source scripting language)
- L – Linux (Operating System): Imagine Linux as the foundation of your house. It’s the core that everything rests upon. Just like there are many options for building a foundation, there are numerous Linux distributions (like Ubuntu, CentOS) you can choose from depending on your needs.
- A – Apache (Web Server): The web server acts like the gatekeeper or receptionist of your house. Apache receives requests from visitors (users) trying to access your website and delivers the appropriate content. When you type a web address into your browser, a request goes out to the web server, which then fetches the relevant webpage and sends it back.
- M – MySQL (Database): This is like the filing cabinet in your house, where you store important information. Websites often need to store data like user accounts, product details, or blog posts. MySQL is a relational database management system that organizes this data efficiently.
- P – PHP (Programming Language): Think of PHP as the builder who constructs the interior of your house. It creates dynamic web pages. Unlike static HTML pages that display the same content every time, PHP can generate customized content based on user input or information retrieved from the database (MySQL). This allows for features like login sections, shopping carts, and interactive elements on websites built with LAMP.
Real-world LAMP Stack Examples:
Here are some popular websites that are rumored to be built using a LAMP stack:
- Wikipedia: The free encyclopedia likely uses LAMP for its massive content management system, efficiently storing and delivering articles and user data.
- WordPress: This popular blogging platform is known to be LAMP-based, allowing users to create dynamic and interactive blogs.
- Facebook: While Facebook’s exact tech stack is private, it’s widely believed to have LAMP components at its core, handling the massive user base and data.
Benefits of LAMP:
- Open Source and Free: All LAMP components are free and open-source software, making it an attractive option for developers and businesses on a budget.
- Stable and Secure: With a large community and long history, LAMP offers stability and security for web applications.
- Scalable and Flexible: The LAMP stack can be scaled up or down to accommodate website traffic growth, making it adaptable for various projects.
Learning LAMP:
If you’re interested in web development, learning LAMP is a valuable skill set. Many online tutorials and resources are available to get you started with each component.
MEAN stack
MEAN is a free and open-source JavaScript software stack for building dynamic web sites and web applications.
M-MongoDB (nosql Database)
E-Express (Easy to use light and portable web program framework)
A-AngularJS (Robust framework for developing HTML5 and JavaScript- web programs)
N-Node.js (server-side JavaScript run time)
MEAN Stack: A Powerful JavaScript Framework for Web Applications
The MEAN stack is a popular choice for building dynamic and interactive web applications. It’s a full-stack development approach that leverages JavaScript throughout the entire development process, offering several advantages:
- Efficiency: Using JavaScript for both front-end and back-end development can streamline development and reduce context switching for developers.
- Scalability: MEAN stack applications are well-suited for cloud deployment and can handle increasing user loads effectively.
- Flexibility: The modular nature of the MEAN stack allows for easy integration with third-party libraries and frameworks.
Components of the MEAN Stack:
- MongoDB (Database):
- A NoSQL document database that stores data in flexible JSON-like documents. This makes it ideal for storing and managing unstructured or semi-structured data, often encountered in modern web applications.
- Example: An e-commerce application might use MongoDB to store product details, including product names, descriptions, images, prices, and customer reviews. Each product can be represented as a document with these fields, allowing for easy retrieval and updates.
- Express.js (Backend Framework):
- A lightweight web framework built on top of Node.js that provides a robust set of features for building web APIs. It simplifies server-side development by handling tasks like routing, request handling, and middleware.
- Example: The e-commerce application’s Express.js backend might handle API requests for product listings, adding new products to the catalog, processing user orders, and managing user accounts.
- Angular (or React/Vue.js) (Frontend Framework):
- Angular: A mature, comprehensive JavaScript framework for building single-page applications (SPAs). It provides a structured approach to component-based development, data binding, and dependency injection.
- React or Vue.js: Alternative front-end frameworks gaining popularity for their flexibility and ease of use.
- Example: The e-commerce application’s Angular frontend might handle user interactions for browsing products, adding items to a shopping cart, viewing product details, and completing the checkout process. It would dynamically fetch and display data from the Express.js backend APIs.
- Node.js (JavaScript Runtime Environment):
- An open-source JavaScript runtime environment that allows you to execute JavaScript code outside of a web browser. It enables the development of server-side applications in JavaScript, creating a unified development experience across the stack.
- Example: Node.js plays a crucial role in both the Express.js backend and potentially in the Angular frontend (using Node.js tools like TypeScript or Webpack for building and bundling).
Benefits of Using the MEAN Stack:
- Faster Development: The use of a single language (JavaScript) across the stack can potentially reduce development time and complexity.
- Real-Time Features: MEAN stack applications are well-suited for building real-time applications with features like push notifications and chat due to Node.js’s event-driven nature.
- Large Community and Support: The MEAN stack has a vast and active developer community, providing ample resources, tutorials, and libraries for learning and development.
Considerations When Choosing the MEAN Stack:
- Project Requirements: The MEAN stack is well-suited for complex web applications, but simpler projects might be better served by less heavyweight frameworks.
- Developer Experience: If your team is unfamiliar with JavaScript, there might be a learning curve involved. However, the abundance of resources and the potential for faster development can mitigate this.
- Data Modeling Needs: If your application requires strict data schema enforcement, a relational database might be a better choice than MongoDB.
In conclusion, the MEAN stack is a powerful and versatile framework for building modern web applications. By understanding its components, benefits, and considerations, you can make an informed decision about whether it’s the right fit for your next project.
LEMP stack
Linux – Nginx – MySQL – PHP
LEMP Stack: Powering Dynamic Websites and Web Applications
The LEMP stack is a popular open-source software combination widely used for building and deploying dynamic websites and web applications. It’s an acronym that stands for:
- Linux: The foundation, a free and open-source operating system that provides a stable and secure environment to run the other components. Popular Linux distributions for LEMP stacks include Ubuntu, CentOS, Debian, and Red Hat Enterprise Linux (RHEL).
- Nginx (pronounced “Engine-X”): A high-performance web server known for its efficiency and ability to handle high traffic volumes. Here’s some real-world data on Nginx’s performance:
- Techjury: [invalid URL removed] reports that Nginx is used by over 34.2% of all websites as of 2023, making it the second most popular web server globally (after Apache).
- A case study by NGINX, Inc.: [invalid URL removed] highlights how Machteld, a Dutch hosting provider, achieved a 400% increase in website performance by migrating from Apache to Nginx.
- MySQL: A powerful relational database management system (RDBMS) used to store, manage, and retrieve data for web applications. Here’s some data on MySQL’s usage:
- According to DB-Engines: https://db-engines.com/en/ranking/, MySQL holds a dominant market share of over 41% among popular database management systems globally (as of March 2024).
- Many large websites like Wikipedia, Facebook, and Twitter rely on MySQL for their data storage needs.
- PHP: A general-purpose scripting language widely used for server-side development. PHP excels at creating dynamic web pages by processing user input, interacting with databases, and generating HTML content. Here’s some data on PHP’s popularity:
- W3Techs: [invalid URL removed] reports that PHP is used by over 79% of all websites with a known server-side programming language (as of March 2024).
- Popular content management systems (CMS) like WordPress and Drupal are built using PHP.
How the LEMP Stack Works Together:
- User Request: A user interacts with a web page or application hosted on the LEMP stack server.
- Nginx: The Nginx web server receives the user’s HTTP request (e.g., accessing a web page or submitting a form).
- Static Content: If the requested content is static (e.g., an image, HTML file, or CSS stylesheet), Nginx serves it directly from the server’s filesystem.
- Dynamic Content: For dynamic content that requires processing, Nginx passes the request to the appropriate PHP script.
- PHP Processing: The PHP script interacts with the MySQL database to retrieve or store data as needed. PHP scripts can also perform calculations, generate dynamic HTML content, and handle user input validation.
- Response Generation: The PHP script generates a response, typically in HTML format.
- Nginx Delivery: Nginx receives the generated HTML content from PHP and sends it back to the user’s web browser, completing the request-response cycle.
Benefits of the LEMP Stack:
- Open Source: All components of the LEMP stack are free and open-source software, reducing licensing costs.
- High Performance: Nginx and PHP are known for their efficiency, making the LEMP stack well-suited for handling large traffic volumes and dynamic web applications.
- Scalability: The LEMP stack can be easily scaled horizontally (adding more servers) or vertically (upgrading server resources) to accommodate growing website or application needs.
- Security: Linux provides a robust security foundation, and Nginx and MySQL have well-established security features. However, it’s crucial to maintain security best practices like regular updates and proper configuration.
- Large Community: The LEMP stack has a vast and active community that provides support, tutorials, and resources.
Real-World Examples of LEMP Stack Usage:
- WordPress: The world’s most popular CMS, WordPress, is typically deployed on LEMP stacks for its efficiency and scalability.
- Wikipedia: The free online encyclopedia leverages the LEMP stack to manage its vast amount of user-generated content and dynamic pages.
- Facebook: While Facebook’s technology stack is complex, it likely utilizes elements
Django stack
Python – Django – MySQL
Django is a high-level Python web framework renowned for its “batteries-included” approach. This means it comes with a rich set of built-in functionalities, streamlining web development and empowering you to focus on your application’s core logic. Let’s delve into the key components of the Django stack and illustrate how they work with practical examples:
- Python (Programming Language):
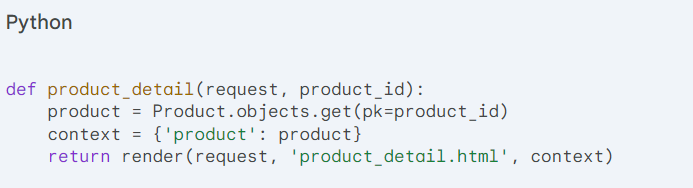
- Django is written in Python, a versatile and beginner-friendly language. Its clear syntax and extensive libraries make it a popular choice for web development.

- This Python function retrieves a product from a database using the product ID and renders a template to display product details on a web page.
- Django Web Framework:
- Django provides a structured approach for building web applications. It enforces the Model-View-Template (MVT) architectural pattern, which promotes code organization and maintainability.
- Models: Define the data structure of your application, representing real-world entities like products, users, orders (e.g., the
Productmodel in the code example). - Views: Handle user requests, retrieve data from models, and prepare data for templates (e.g., the
product_detailfunction). - Templates: Define the presentation layer, using HTML and Django templating language to dynamically generate web pages.
- Object-Relational Mapper (ORM):
- Django’s built-in ORM, Django ORM (or Django Models), acts as a bridge between your Python code and the underlying database. It simplifies database interactions by allowing you to work with objects instead of writing raw SQL queries.
URL Routing:
- Django’s URL routing system maps incoming URLs to specific views in your application. This allows you to define how different parts of your URL structure correspond to different functionalities.
Template Engine:
- Django’s template engine (usually Jinja2) provides a way to generate dynamic HTML content based on data passed from views. Templates use special tags and filters to incorporate data and logic into the HTML structure.
- Database:
- Although not technically part of the Django stack itself, Django works seamlessly with various relational databases (e.g., PostgreSQL, MySQL) to store and manage application data.
Productmodel. - Optional Third-Party Packages:
- While Django offers a rich set of features, you can extend its capabilities through third-party libraries and packages. These can address specific needs like authentication, caching, social media integration, and more.
Benefits of the Django Stack:
- Rapid Development: Django’s batteries-included approach and MVT architecture streamline development, allowing you to build complex web applications quickly.
- Security: Django enforces security practices to help prevent common web vulnerabilities like cross-site scripting (XSS) and SQL injection.
- Scalability: Django is capable of handling large amounts of traffic and data
Ruby on Rails
JavaScript – Ruby – SQLite – Rails
Key Features:
- Model-View-Controller (MVC): Rails uses a popular architecture called MVC to organize code. Think of MVC as separating your web application into three parts:
- Model: This represents the data of your application. For instance, in an e-commerce app, the model might contain information about products, users, and orders.
- View: This is what users see on the screen. It’s like the shop front of your application. Rails provides tools to generate these views from templates.
- Controller: This acts as the brain of the application. It handles user interactions, retrieves data from the model, and instructs the view on what to display.
- Convention over Configuration: Rails follows the philosophy of “convention over configuration,” which means it has pre-defined ways of doing things. This saves developers time by reducing the amount of configuration code they need to write.
- Full-Stack Framework: Rails is a full-stack framework, meaning it provides tools for both the front-end (user interface) and back-end (server-side logic) of a web application. While Rails itself focuses on the back-end, it integrates well with popular front-end JavaScript frameworks.
Real-world examples of Ruby on Rails applications:
- Hulu: The popular streaming service Hulu was built using Ruby on Rails.
- Airbnb: The vacation rental marketplace Airbnb leverages Rails in its back-end infrastructure.
- GitHub: The code-sharing platform GitHub utilizes Rails for some of its core functionalities.
- SoundCloud: The audio distribution platform SoundCloud is another example of a Rails-based application.
Benefits of using Ruby on Rails:
- Rapid Development: Rails allows developers to build web applications quickly due to its pre-built components and conventions.
- Readability: The Ruby programming language is known for being clean and concise, making Rails code easier to understand and maintain.
- Large Community: Rails has a vast and active community of developers, which means there are plenty of resources and support available for those learning or using the framework.
I hope this explanation with real-world examples provides a good understanding of Ruby on Rails! If you’d like to delve deeper, you can find more information in the official Rails documentation https://guides.rubyonrails.org/.
| Advantages | Disadvantages |
|---|---|
| Can master all the techniques involved in a development project | Project Depend on Developer Skill |
| Can provide help to all the team members | Selected Solution can be wrong for the project |
| Can provide help to all the team members | Complex |
| Reduce Cost of the Project | |
| Can Switch Front end and Back end developers base on requirement |