Integrating a ComboBox inside a GridView column can significantly enhance the user experience in your application. This blog post explores how to Add Combobox inside the Gridview column
DevExpress is a comprehensive software development toolset known for its robust features and user-friendly interfaces. Among its many components, one standout feature is its ability to integrate ComboBox controls seamlessly within GridView columns. In this article, we’ll delve into the process of adding a ComboBox inside a GridView column using DevExpress, exploring its benefits, customization options, and best practices.
Contents
1. Introduction to DevExpress
DevExpress offers a suite of tools designed to streamline the software development process. It provides a wide range of UI controls and libraries that enhance the functionality and aesthetics of applications across various platforms.
2. What is a ComboBox?
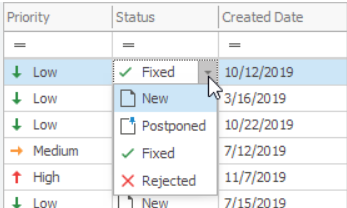
A ComboBox, also known as a drop-down list or a combo box, is a graphical control element that allows users to select one option from a list of predefined choices. It combines the features of a text box and a list box, enabling users to either type a value directly or choose from the dropdown menu.
3. Why Add a ComboBox Inside a GridView Column?
Integrating a ComboBox within a GridView column offers numerous advantages in data management and user interaction. It provides users with a more intuitive way to input data and select options, enhancing the overall usability of the application.
4. Benefits of Using DevExpress ComboBox in GridView
- Enhanced User Experience: DevExpress ComboBox offers a sleek and responsive interface, improving user satisfaction.
- Efficient Data Entry: By providing a dropdown list of predefined options, ComboBox simplifies data entry and minimizes errors.
- Seamless Integration: DevExpress seamlessly integrates ComboBox controls within GridView columns, ensuring a cohesive and professional-looking interface.

Example: Add Combobox inside the Gridview column
Grid view Column
settings.Columns.Add(col =>
{
col.FieldName = "numID";
col.Caption = "Creditor";
col.Width = 200;
col.SetEditItemTemplateContent(c =>
{
ViewContext.Writer.Write("<div id='divID'>");
Html.RenderPartial("_cmbShipCostCreditorPartial");
ViewContext.Writer.Write("</div>");
});
});
Combobox Partial
@Html.DevExpress().ComboBox(settingsCB =>
{
settingsCB.Name = "numShipCreditorCode";
settingsCB.SelectedIndex = -1;
settingsCB.ControlStyle.CssClass = "editor";
settingsCB.Properties.DropDownStyle = DropDownStyle.DropDownList;
settingsCB.CallbackRouteValues = new { Controller = "Controller Name", Action = "Action Name" };
settingsCB.Properties.CallbackPageSize = 10;
settingsCB.Properties.TextField = "A";
settingsCB.Properties.ValueField = "B";
settingsCB.Properties.ValueType = typeof(string);
settingsCB.Width = 200;
settingsCB.Properties.Columns.Add("A", "Code", 80);
settingsCB.Properties.Columns.Add("B", "Name", 300);
/// Bind Model Data Value
settingsCB.PreRender += (s, e) =>
{
var cmbShpCostCrd = s as MVCxComboBox;
cmbShpCostCrd.Value = Model;
cmbShpCostCrd.DataBind();
if (Convert.ToString(cmbShpCostCrd.Value) != "")
cmbShpCostCrd.SelectedIndex = 1;
else
cmbShpCostCrd.SelectedIndex = -1;
};
}).BindList().Bind(Model).GetHtml()5. Conclusion
Integrating a ComboBox inside a GridView column with DevExpress enhances the usability and functionality of data-driven applications. By following the step-by-step guide and best practices outlined in this article, developers can create intuitive and efficient user interfaces that improve the overall user experience.
FAQs
Q1: Can I add multiple ComboBoxes inside a single GridView column? Yes, DevExpress allows you to add multiple ComboBoxes within a single GridView column, facilitating more complex data entry scenarios.
Q2: Is DevExpress compatible with different data sources? Yes, DevExpress supports a wide range of data sources, including databases, collections, and web services, ensuring compatibility with various application architectures.
Q3: Can I customize the appearance of the ComboBox inside the GridView? Absolutely, DevExpress offers extensive customization options for ComboBox controls, allowing you to tailor the appearance to match your application’s design.
Q4: How can I handle data binding with DevExpress ComboBox? DevExpress provides intuitive data binding mechanisms, allowing you to bind ComboBox controls to data sources effortlessly.
Q5: Does DevExpress provide support for mobile applications? Yes, DevExpress offers robust support for mobile development, allowing you to create responsive and feature-rich applications for both iOS and Android platforms.