In the dynamic world of web development, there are times when you need to seamlessly pass data from your server-side code to the client-side JavaScript. One effective way to achieve this is by leveraging the ViewData object in your controller. In this blog post, we’ll explore the steps to get the Controller ViewData value in JavaScript, unlocking a powerful method to transfer information between the server and the client.
Contents
Bridging the Gap with JavaScript
To bridge this gap and enable JavaScript to access ViewData values, we need to devise a strategy that allows for seamless communication between the server and the client. One approach is to embed ViewData values directly into the rendered HTML markup using data attributes.
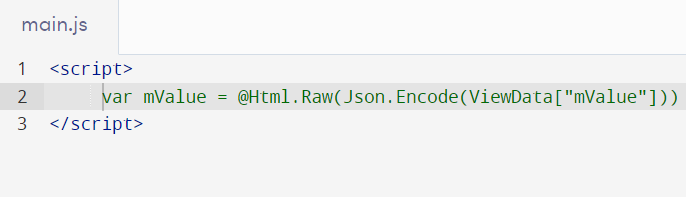
Example: Get the Controller ViewData Value

Conclusion
By leveraging the techniques discussed in this article, you can seamlessly integrate ViewData retrieval into your JavaScript code, unlocking new possibilities for dynamic and interactive web applications. Whether you choose to embed ViewData in HTML markup or utilize AJAX for asynchronous data retrieval, the key is to establish a smooth communication channel between the server and the client. So go ahead, experiment with these methods, and take your web development skills to new heights!