In this article we are explain how to get selected row count in Telerik RadGrid in client side, before go the explanation shall we looks at the brief introduction of Telerik RadGrid
Contents
Introduction
In the dynamic landscape of web development, data presentation and manipulation play a pivotal role in delivering a seamless user experience. Telerik RadGrid, a powerful data grid component, has emerged as a go-to solution for developers seeking efficient ways to handle and display data in web applications. In this comprehensive guide, we will delve into the intricacies of Telerik RadGrid, exploring its features, customization options, and the myriad benefits it brings to web development.
Understanding Telerik RadGrid
Telerik RadGrid is a feature-rich ASP.NET data grid control that enables developers to build interactive and responsive data-driven web applications. It comes equipped with a wide array of features designed to simplify data presentation, enhance user interaction, and streamline the development process.
Key Features
- Responsive Design: Telerik RadGrid is designed to be responsive, ensuring optimal user experience across various devices and screen sizes. This feature is crucial in today’s mobile-centric world, where users access web applications from a multitude of devices.
- Data Binding: The grid supports various data-binding methods, including server-side, client-side, and web service binding. This flexibility allows developers to choose the most suitable approach based on their application’s requirements and performance considerations.
- Sorting and Filtering: Sorting and filtering are essential functionalities for any data grid. Telerik RadGrid provides robust sorting and filtering options, enabling users to easily organize and find the data they need.
- Grouping and Hierarchy: With Telerik RadGrid, developers can create hierarchical grids, facilitating the organization of complex data structures. This feature is particularly useful when dealing with master-detail scenarios or displaying data in a grouped fashion.
- Customizable Appearance: The grid’s appearance is highly customizable, allowing developers to tailor its look and feel to match the overall design of their web applications. This includes customizable themes, styles, and templates.
Integration with Telerik UI for ASP.NET AJAX
Telerik RadGrid seamlessly integrates with Telerik UI for ASP.NET AJAX, a comprehensive suite of UI components. This integration enhances the grid’s capabilities, allowing developers to leverage additional controls such as charts, gauges, and editors to create a unified and feature-rich user interface.
Client-Side Functionality
Telerik RadGrid extends its functionality to the client side, empowering developers to implement interactive features without the need for server round-trips. Through client-side events and API, developers can achieve tasks such as data manipulation, validation, and dynamic updates, providing a smoother user experience.
Advanced Customization
- Templates: Telerik RadGrid supports templates for items, headers, footers, and more. This powerful feature allows developers to have fine-grained control over the HTML markup and layout of the grid, enabling the creation of highly customized interfaces.
- Context Menu: The context menu feature adds an extra layer of interactivity to the grid. Developers can define custom context menus for grid items, providing users with context-specific actions and improving the overall usability of the application.
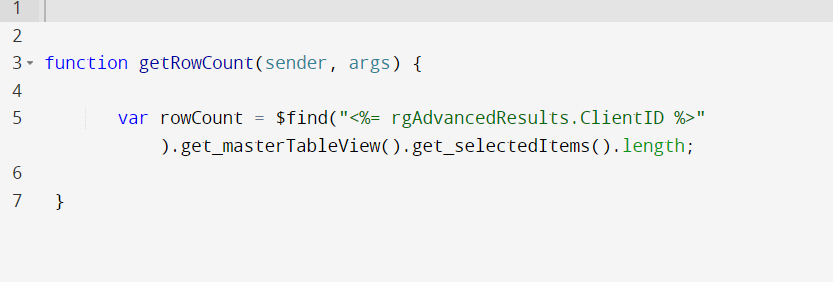
How to get selected row count in Telerik RadGrid

Note :
You want to call this function both OnRowSelected and OnRowDeselected events
Telerik RadGrid stands as a robust and versatile solution for developers looking to implement advanced data grid functionality in their ASP.NET web applications. With its rich feature set, customization options, and seamless integration with other Telerik components, RadGrid empowers developers to create sophisticated and responsive data-driven applications. By understanding its key features, integration possibilities, and optimization techniques, developers can harness the full potential of Telerik RadGrid to deliver compelling and efficient web experiences.
Related Article
Challenge the behavior How to remove dates/day from the RadScheduler