HTML : Table tbody tag Scrollbar Free Guide
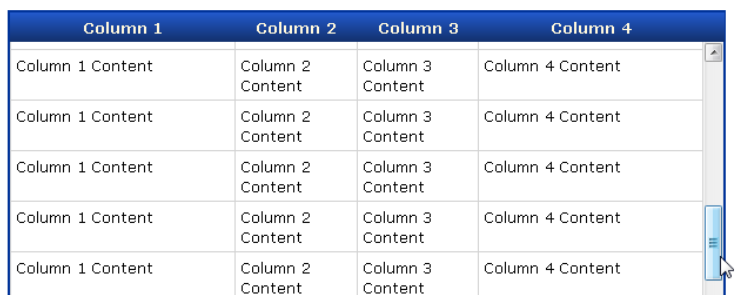
If you want to make Table tbody tag Scrollbar (<tbody>) element scrollable, we need to change the way it’s displayed on the page. Since we change the display property of tbody
HTML tables are fundamental elements for displaying data in a structured format on web pages. They provide a visually organized way to present information, making it easier for users to understand and interact with data. One crucial component of HTML tables is the tbody tag, which plays a significant role in structuring the table’s content. In this article, we’ll delve into the topic of table tbody tag scrollbar, exploring its importance, implementation, styling, and best practices.
Contents
Understanding the Structure of a Table in HTML
Before diving into scrollbar implementation, it’s essential to grasp the basic structure of an HTML table. Tables consist of rows (tr) containing data cells (td) or header cells (th) within the tbody, thead, and tfoot sections. The tbody tag acts as a container for the table’s body content, allowing for seamless organization and presentation of data.

CSS Styling for Scrollbars in tbody tag
Customizing scrollbar appearance and behavior is achievable through CSS styling. CSS provides properties specifically designed for scrollbar customization, allowing developers to tailor the scrollbar’s look and feel to match the overall design aesthetic of the website. By leveraging CSS, scrollbars can be enhanced for improved user experience and visual consistency.
Example : Table tbody tag Scrollbar
<html>
<body>
<tableborder="1"style="width: 200px; display: inline-block;">
<tr>
<th>Code</th>
<th>Location</th>
</tr>
<tbodystyle="overflow-y: auto; height: 100px; display: inline-block; width: 200px;">
<tr>
<td>CMB</td>
<td>COLOMBO</td>
</tr>
<tr>
<td>CMB</td>
<td>COLOMBO</td>
</tr>
<tr>
<td>CMB</td>
<td>COLOMBO</td>
</tr>
<tr>
<td>CMB</td>
<td>COLOMBO</td>
</tr>
<tr>
<td>CMB</td>
<td>COLOMBO</td>
</tr>
<tr>
<td>CMB</td>
<td>COLOMBO</td>
</tr>
</tbody>
</table>
</body>
</html>| Code | Location |
|---|---|
| CMB | COLOMBO |
| CMB | COLOMBO |
| CMB | COLOMBO |
| CMB | COLOMBO |
| CMB | COLOMBO |
| CMB | COLOMBO |
Conclusion
The tbody tag scrollbar plays a crucial role in enhancing the usability and functionality of HTML tables. By understanding the structure of HTML tables, implementing scrollbars effectively, and adhering to best practices, developers can create engaging and accessible table designs that facilitate seamless data presentation and navigation. With continued innovation and attention to user experience, scrollbar-enabled tables will remain indispensable tools for organizing and presenting data on the web.