Contents
Are you grappling with the perplexing “Can not determine the module class for X component in location X.component.ts” error in your Angular project? Fret not, as we delve into effective solutions to eliminate this stumbling block and ensure your Angular application runs smoothly.
Understanding the Angular Error Landscape
Angular errors can be frustrating, especially when they hinder the seamless execution of your application. The “Can not determine the module class” error is a common roadblock developers encounter, often leading to a halt in progress. Let’s explore the root causes and, more importantly, discover how to rectify this issue.
Decoding the Error Message : “Can not Determine the Module Class”
The error message may leave you scratching your head, but fear not – we’re here to demystify it. This error typically arises when Angular fails to identify the module class for a specific component in the provided location (X.component.ts). This discrepancy can manifest for various reasons, including misconfigurations or oversight in your Angular project.
When used the below project working
ng serve
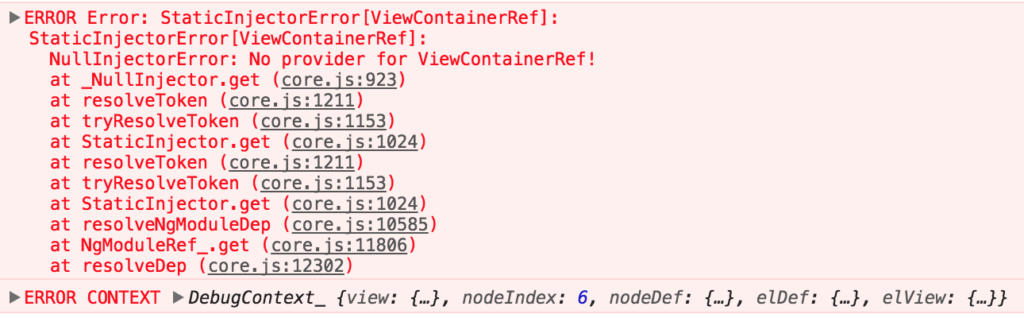
but try to build the product for production command line return the following error
Angular Error : Can not determine the module class x Component in location/x.component.ts add xcomponent to Ng Module to fix it.
Unraveling the Solutions
Resolve above error you need to check import statement with casing on the file name


Solution : Can not determine the module class x Component in location/x.component.ts add xcomponent to Ng Module to fix it
Inspect Your Module Configuration
Begin your troubleshooting journey by scrutinizing the module configuration in your Angular project. Ensure that the module class for the problematic component (X.component.ts) is correctly specified within the NgModule.
@NgModule({
declarations: [
// other declarations
XComponent, // Ensure XComponent is declared here
],
// other module configurations
})
export class YourModule { }Importing the Component in Module
Double-check if the XComponent is appropriately imported in the module file. Angular needs this linkage to establish a connection between the component and its module.
import { XComponent } from './path-to-X.component'; // Adjust the path accordingly
@NgModule({
declarations: [
// other declarations
XComponent,
],
// other module configurations
})
export class YourModule { }Verify File Paths
Angular relies on correct file paths for seamless component integration. Confirm that the file paths in your imports and declarations are accurate and match the actual location of your components.
4. Angular Version Compatibility
Ensure that the versions of Angular and its dependencies align with the specifications in your project. Mismatched versions can lead to unexpected errors, including the one you’re currently grappling with.
Elevating Your Angular Experience
By implementing these solutions, you can bid farewell to the “Can not determine the module class” error and propel your Angular project towards success. Remember, attention to detail in module configuration, component imports, and file paths is key to unlocking the full potential of Angular.
In conclusion, mastering the nuances of Angular errors is pivotal for any developer. Embrace these solutions, and watch as your Angular application flourishes without the hindrance of cryptic error messages. Happy coding!