Contents
Introduction
TypeScript, developed by Microsoft, is a superset of JavaScript designed to enhance the development experience by introducing static typing and additional features. TypeScript continues to gain popularity for its powerful features and enhanced type safety. One area where TypeScript truly shines is its implementation of data structures, with the queue being a standout example. In this comprehensive guide, we will delve into the TypeScript queue data structure, providing insightful examples and practical applications to empower your coding journey.
Queue Data Structure
Understanding the TypeScript Queue Data Structure
Queues are fundamental in computer science, and TypeScript’s implementation adds a layer of robustness to this concept. Let’s explore the core characteristics and functionalities that make the TypeScript queue a valuable tool for developers.
TypeScript Queue: The Basics
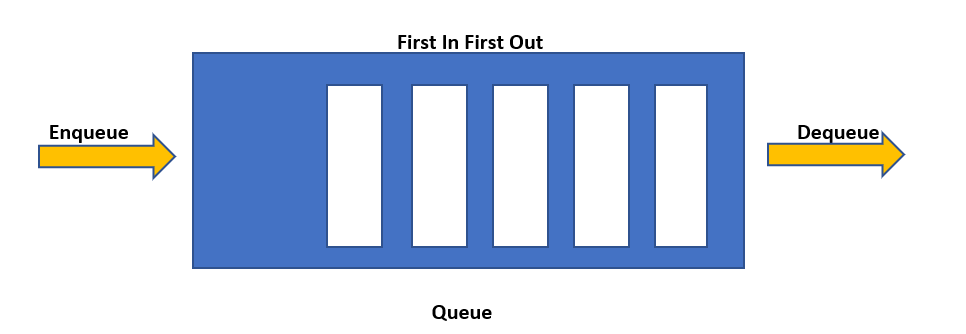
At its essence, a queue follows the First-In-First-Out (FIFO) principle, meaning that the first element added to the queue will be the first one to be removed. TypeScript’s queue builds upon this principle, offering a seamless and type-safe way to manage data in your applications.
Benefits of TypeScript Queue
- Efficient Task Processing : TypeScript queue excels in scenarios where tasks need to be processed in a specific order. Whether you’re dealing with asynchronous operations or managing events, the FIFO nature ensures a streamlined flow of execution.
- Type Safety at Its Core : One of the standout features of TypeScript is its strong typing system. The queue leverages this by providing type safety, reducing the likelihood of runtime errors and enhancing code reliability.

Implementing TypeScript Queue: A Practical Example
Now, let’s dive into a practical example to demonstrate how to implement and leverage the TypeScript queue data structure effectively.
TypeScript Class File
class QueueClass<T>{
_queueList: T[];
constructor(queue?: T[]) {
this._queueList = queue || [];
}
enqueue(item: T) {
this._queueList.push(item);
}
dequeue(): T {
return this._queueList.shift();
}
clear() {
this._queueList = [];
}
get count(): number {
return this._queueList.length;
}
}
let queue = new QueueClass<number>();
queue.enqueue(11);
queue.enqueue(12);Leveraging TypeScript Queue in Real-World Scenarios
The TypeScript queue is a versatile tool that can be applied to various real-world scenarios. Let’s explore some common use cases where incorporating this data structure can significantly enhance your code.
1. Asynchronous Operations
When dealing with asynchronous tasks, such as fetching data from an API or handling user input, using a queue ensures that tasks are executed in the order they are initiated, preventing race conditions and maintaining a predictable flow.
2. Event Handling
In scenarios where events need to be processed sequentially, a TypeScript queue provides an elegant solution. This is particularly useful in applications with complex event-driven architectures.
3. Task Scheduling
For applications that involve scheduled tasks or periodic processes, a queue ensures that each task is executed in a structured manner, minimizing conflicts and optimizing resource utilization.
Conclusion: Elevate Your TypeScript Coding Experience with Queues
In conclusion, the TypeScript queue data structure is a valuable asset in your programming toolkit. By understanding its fundamentals, benefits, and practical implementations, you can unlock new possibilities for efficient and reliable code.
Embrace the power of TypeScript queues, and let them propel your coding journey to new heights. Happy coding!